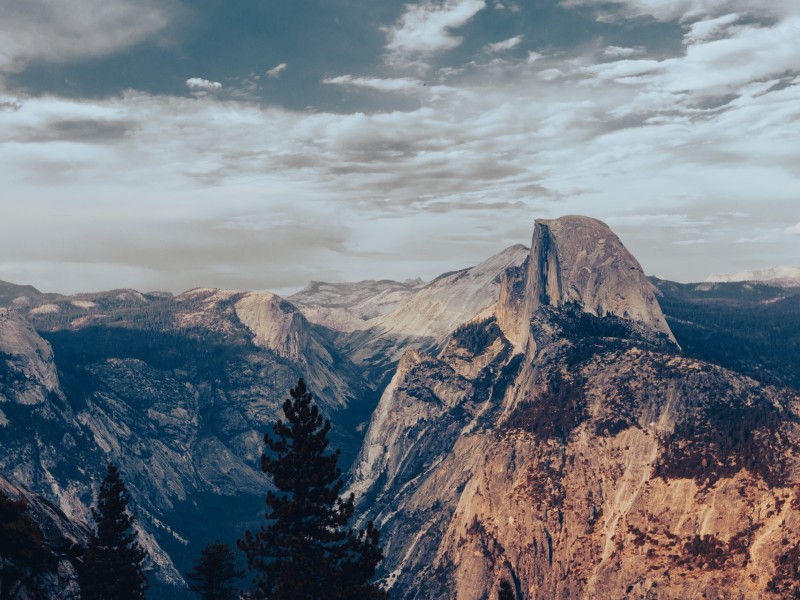
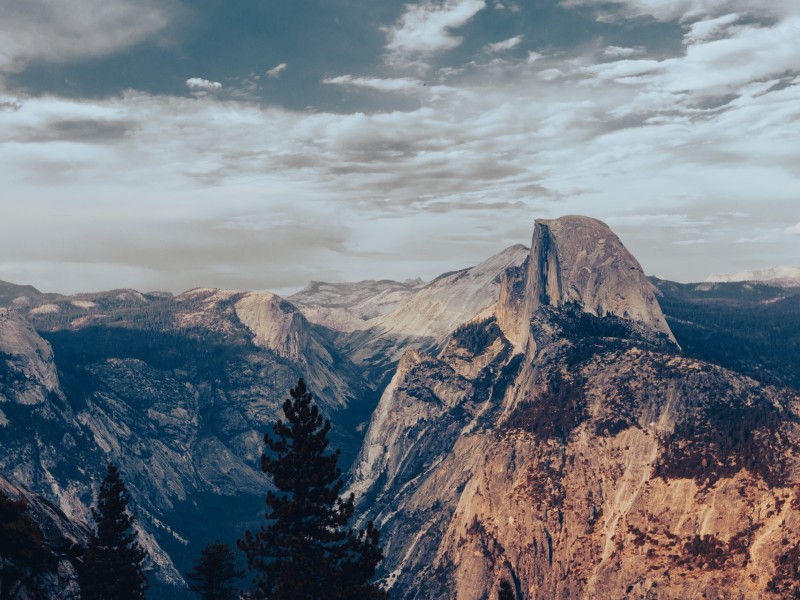
These two blocks are useful when wanting to present images.
You can make them clickable and with the overlay block you can set what text appears when hovering over each image.
You can also set how the images are spaced on smaller screens before mobile (esp useful when there are an odd number of images per row).
Whilst initially they make just look like simple grid, these are actually ripe for further development should you need additional functionality.