

Fluidal comes with a selection of shortcodes which will work in most of the blocks.
The default shortcodes give you columns, lines, spaces, accordions, select menus, before & after sliders and animated counters.
Some of these things can already be done by creating the relevant block. But sometimes you might want to customise a block even further. For instance using a two column block and subdivide one of the columns into a further three columns (so two columns with one of them split into three thirds!)
Or you may wish to add a couple of accordions inline directly below some text rather than creating a brand new accordion row.

To create two equal width columns next to each other, use the following syntax:
[one_half] Content to appear in column 1. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer iaculis lectus eu enim pellentesque, vel gravida ex tempus. Morbi fermentum, lacus sed imperdiet auctor, purus metus sagittis augue, non bibendum ex diam elementum lacus. Ut sagittis quis neque in sollicitudin. Sed molestie felis justo. Quisque eget laoreet justo. [/one_half] [one_half_last] Content to appear in column 2. Quisque aliquet tincidunt nunc in porttitor. Integer ultricies ut magna eget pharetra. Nulla viverra ultricies cursus. Phasellus quis mi ac urna condimentum efficitur congue eget justo. Pellentesque arcu ex, luctus at luctus et, tincidunt nec mauris. Curabitur ultricies enim non erat aliquet, eget pellentesque ante hendrerit. [/one_half_last]
Example:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer iaculis lectus eu enim pellentesque, vel gravida ex tempus. Morbi fermentum, lacus sed imperdiet auctor, purus metus sagittis augue, non bibendum ex diam elementum lacus. Ut sagittis quis neque in sollicitudin. Sed molestie felis justo. Quisque eget laoreet justo.
Quisque aliquet tincidunt nunc in porttitor. Integer ultricies ut magna eget pharetra. Nulla viverra ultricies cursus. Phasellus quis mi ac urna condimentum efficitur congue eget justo. Pellentesque arcu ex, luctus at luctus et, tincidunt nec mauris. Curabitur ultricies enim non erat aliquet, eget pellentesque ante hendrerit.
To create three columns next to each other, use the following syntax:
[one_third] Content to appear in column 1. Integer feugiat nulla in volutpat suscipit integer pharetra, tortor eget sagittis cursus. [/one_third] [one_third] Content to appear in column 2. Lorem ipsum dolor sit amet, consectetur adipiscing elit integer iaculis lectus eu. [/one_third] [one_third_last] Content to appear in column 3. Quisque aliquet tincidunt nunc in porttitor integer ultricies ut magna eget pharetra. [/one_third_last]
Example:
Content to appear in column 1.
Integer feugiat nulla in volutpat suscipit integer pharetra, tortor eget sagittis cursus.
Content to appear in column 2.
Lorem ipsum dolor sit amet, consectetur adipiscing elit integer iaculis lectus eu.
Content to appear in column 3.
Quisque aliquet tincidunt nunc in porttitor integer ultricies ut magna eget pharetra.
To create two columns with the first column being two thirds wide and the next one being one third wide, use the following syntax:
[two_thirds] Lorem ipsum dolor sit amet, consectetur adipiscing elit. In ornare euismod magna ut varius. Duis consectetur fermentum neque, at egestas purus aliquet at. Proin condimentum eros orci, et bibendum metus sollicitudin in. Curabitur venenatis sem libero, et euismod ligula suscipit sed. Fusce quis ex lorem. Suspendisse urna sapien, gravida sagittis sapien id, vestibulum tristique tortor. Etiam in ante quam. Ut id urna dictum, luctus nunc ac, placerat mauris. [/two_thirds] [one_third_last] In hac habitasse platea dictumst. Interdum et malesuada fames ac ante ipsum primis in faucibus. Mauris id metus euismod, eleifend tortor non, ullamcorper risus suspendisse potenti. [/one_third_last]
Example:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In ornare euismod magna ut varius. Duis consectetur fermentum neque, at egestas purus aliquet at. Proin condimentum eros orci, et bibendum metus sollicitudin in. Curabitur venenatis sem libero, et euismod ligula suscipit sed. Fusce quis ex lorem. Suspendisse urna sapien, gravida sagittis sapien id, vestibulum tristique tortor. Etiam in ante quam. Ut id urna dictum, luctus nunc ac, placerat mauris.
In hac habitasse platea dictumst. Interdum et malesuada fames ac ante ipsum primis in faucibus. Mauris id metus euismod, eleifend tortor non, ullamcorper risus suspendisse potenti.
Or you could do it the other way round with the first column being one third wide and the second one being two thirds:
[one_third] In hac habitasse platea dictumst. Interdum et malesuada fames ac ante ipsum primis in faucibus. Mauris id metus euismod, eleifend tortor non, ullamcorper risus suspendisse potenti. [/one_third] [two_thirds_last] Lorem ipsum dolor sit amet, consectetur adipiscing elit. In ornare euismod magna ut varius. Duis consectetur fermentum neque, at egestas purus aliquet at. Proin condimentum eros orci, et bibendum metus sollicitudin in. Curabitur venenatis sem libero, et euismod ligula suscipit sed. Fusce quis ex lorem. Suspendisse urna sapien, gravida sagittis sapien id, vestibulum tristique tortor. Etiam in ante quam. Ut id urna dictum, luctus nunc ac, placerat mauris. [/two_thirds_last]
Example:
In hac habitasse platea dictumst. Interdum et malesuada fames ac ante ipsum primis in faucibus. Mauris id metus euismod, eleifend tortor non, ullamcorper risus suspendisse potenti.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In ornare euismod magna ut varius. Duis consectetur fermentum neque, at egestas purus aliquet at. Proin condimentum eros orci, et bibendum metus sollicitudin in. Curabitur venenatis sem libero, et euismod ligula suscipit sed. Fusce quis ex lorem. Suspendisse urna sapien, gravida sagittis sapien id, vestibulum tristique tortor. Etiam in ante quam. Ut id urna dictum, luctus nunc ac, placerat mauris.
Note, there are other column shortcodes including one_fourth, two_fourths, three_fourths, one_fifth, two_fifths, three_fifths and four_fifths that all work in in the same way as above.
As long as you know your fractions so that each row adds up to ONE with the last column in each row using the appropriate _last column shortcode, then everything should align perfectly.
See further examples below.
Note this is different to a standard <hr /> (horizontal rule). At it’s most basic level, to create a line, use the following shortcode:
[line]
This would then create this:
Note, that this shortcode has optional parameters which you can also use:
Options
align = horizontal position of the line: left, centre or right (default: left) colour = a hex code for the colour of the line (default: will be set when the site is built) margin-top = the space above the line (default: 1em) margin-bottom = the space below the line (default: 1em) width = the width of the line (default: 40px) class = type a name for use with your own custom CSS (default: blank)
Examples
[line align="centre" colour="#3f00b9" width="200px"]
[line align="left" margin-top="30px" margin-bottom="30px" colour="#0C3A57" width="75px"]
To create accordions within a row, just use the following syntax and repeat for each accordion:
[accordion] Etiam convallis, enim quis posuere commodo [reveal] Nullam nec faucibus enim, vel porttitor justo. Sed scelerisque vehicula mollis. Pellentesque ornare mauris leo. Etiam pellentesque tincidunt quam, sed pulvinar lorem auctor id. Quisque lacinia nulla gravida, finibus risus sit amet, interdum velit. Cras luctus, velit quis varius dignissim, magna tortor rutrum metus, a maximus turpis est at metus. Maecenas ut suscipit elit. Donec et luctus tellus. [/reveal] [/accordion]
Which when copied 3 times, creates the following accordions:
Nullam nec faucibus enim, vel porttitor justo. Sed scelerisque vehicula mollis. Pellentesque ornare mauris leo. Etiam pellentesque tincidunt quam, sed pulvinar lorem auctor id. Quisque lacinia nulla gravida, finibus risus sit amet, interdum velit. Cras luctus, velit quis varius dignissim, magna tortor rutrum metus, a maximus turpis est at metus. Maecenas ut suscipit elit. Donec et luctus tellus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In ornare euismod magna ut varius. Duis consectetur fermentum neque, at egestas purus aliquet at. Proin condimentum eros orci, et bibendum metus sollicitudin in
Nunc vitae volutpat ante, mattis feugiat risus. Cras dictum velit eu ex interdum euismod. Sed at nisi magna. Aenean semper rutrum est, ac venenatis justo posuere ac. Morbi magna magna, mollis et justo nec, congue viverra nibh. Nunc sit amet commodo eros.
Sometimes you just need to add some vertical space within the content. This can be easily achieved with the following shortcode
[space]
Note, that this shortcode has 1 optional parameter which you can also use:
Options
height = the height of the space (default: 20px)
Examples
[space height="60px"]
This adds 60px of space after this line…
…and before this one.
[space height="40px"]
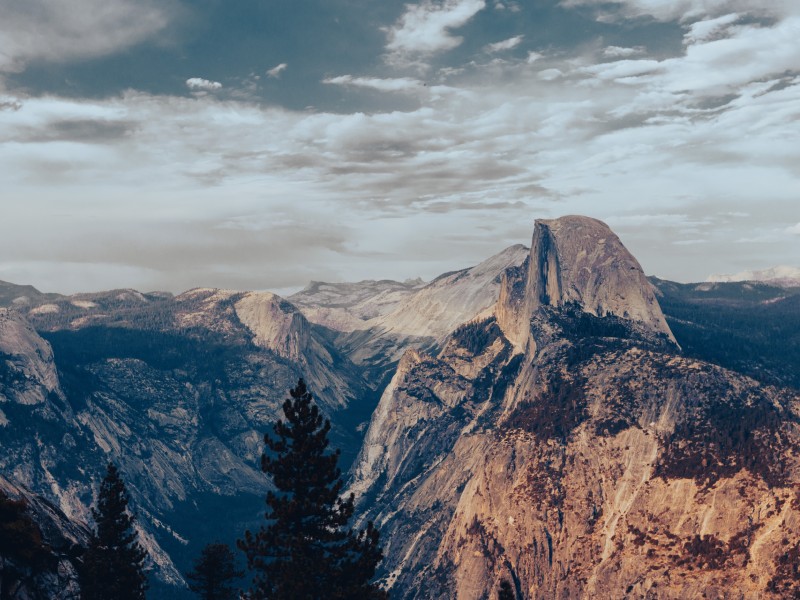
![]()
There is 40px of space underneath the image above and before the start of this text.
Some more examples of layouts you can create via the default Fluidal shortcodes.
[one_half] ... [/one_half] [one_half_last] ... [/one_half_last]

One half: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices

One half: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
[one_third] ... [/one_third] [one_third] ... [/one_third] [one_third_last] ... [/one_third_last]

One third: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices

One third: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices

One third last: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
[one_third] ... [/one_third] [two_thirds_last] ... [/two_thirds_last]
One third: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
Two thirds last: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
[two_thirds] ... [/two_thirds] [one_third_last] ... [/one_third_last]
Two thirds: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
One third last: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
[one_fourth] ... [/one_fourth] [one_fourth] ... [/one_fourth] [one_fourth] ... [/one_fourth] [one_fourth_last] ... [/one_fourth_last]
One fourth: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
One fourth: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
One fourth: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
One fourth last: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
[one_fourth] ... [/one_fourth] [two_fourths] ... [/two_fourths] [one_fourth_last] ... [/one_fourth_last]
One fourth: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
Two fourths: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
One fourth last: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
[one_fourth] ... [/one_fourth] [one_fourth] ... [/one_fourth] [two_fourths_last] ... [/two_fourths_last]
One fourth: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
One fourth: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
Two fourths last: orem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
[one_fourth] ... [/one_fourth] [three_fourths_last] ... [/three_fourths_last]
One fourth: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
Three fourths last: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
[one_fifth] ... [/one_fifth] [one_fifth] ... [/one_fifth] [one_fifth] ... [/one_fifth] [one_fifth] ... [/one_fifth] [one_fifth_last] ... [/one_fifth_last]
One fifth: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
One fifth: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
One fifth: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
One fifth: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
One fifth last: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
[one_fifth] ... [/one_fifth] [two_fifths] ... [/two_fifths] [one_fifth] ... [/one_fifth] [one_fifth_last] ... [/one_fifth_last]
One fifth: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
Two fifths: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
One fifth: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
One fifth last: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
[one_fifth] ... [/one_fifth] [one_fifth] ... [/one_fifth] [three_fifths_last] ... [/three_fifths_last]
One fifth: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
One fifth: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
Three fifths last: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
[four_fifths] ... [/four_fifths] [one_fifth_last] ... [/one_fifth_last]
Four fifths: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
One fifth last: lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sapien nisi, ultricies vel semper vel, mollis id turpis. Fusce tempor quam id magna placerat ultrices
[select_menu default="Next course dates..." url="/contact" items="11 February 2023, 18 February 2023, 18 March 2023, 15 April 2023, 13 May 2023"]